第11号(2024年04月08日)Linux環境での.NET環境構築はじめに
Linux環境に.NETをインストールし、Linux上でASP.NET Core Webアプリを実行しました。
そのときの環境構築手順、Webアプリの制作・実行方法についてまとめました。 環境について
Linux:Red Hat Enterprise Linux release 8.9
.NETのバージョン:8.0.203 VMWare Workstation 17 Player Visual Studio 2022 WinSCP .NETの環境構築
今回は、VMWare上にLinux環境を構築し、.NETのセットアップをしました。
①dotnet-install.shファイルのダウンロード
ダウンロードサイトより、Linux用のdotnet-install.shファイルをダウンロードします。
サイト内にある「Bash (Linux、macOS): https://dot.net/v1/dotnet-install.sh」をクリックでダウンロード可能です。 Linuxでターミナルを開き以下のコマンドを順に実行して、「/usr/local/src/」にファイルをコピーします。
以下のコマンドを実行して、dotnet-install.shに実行権限を与えます。
②dotnetのインストール
以下のコマンドを実行して、dotnetをインストールします。
③PATHの設定
以下のコマンドを実行して、~/.bash_profileに追加するPATHを追記します。
追記内容:export PATH=$PATH:$HOME/.dotnet
Webサーバーについて
今回は、ASP.NET Coreに付属しているKestrelサーバーを使用します。
Kestrelサーバーは、Windows、Linux、macOSで実行されるクロスプラットフォームWebサーバーです。 ASP.NET Coreアプリを実行するための基本的な機能を持っています。 基本的な機能しか持たないため、高機能Webサーバーのようなアクセス制御など対応していない機能もあるので、 そのときは別のWebサーバーとKestrelサーバーを連携させるなどの設定が必要になります。 Windows環境でASP.NET Core Webアプリを制作
Visual Studio 2022を起動します。
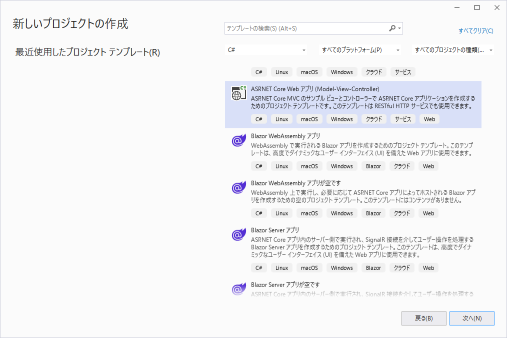
「新しいプロジェクトの作成」で「ASP.NET Core Webアプリ(Model-View-Controller)」を選択し、「次へ」をクリックします。 
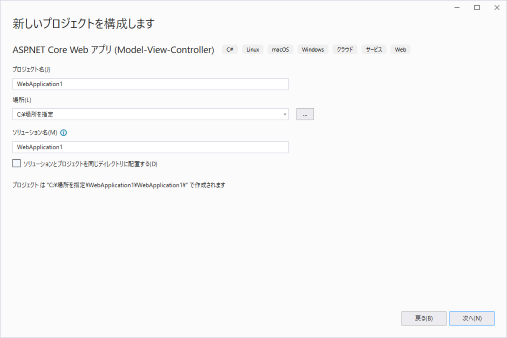
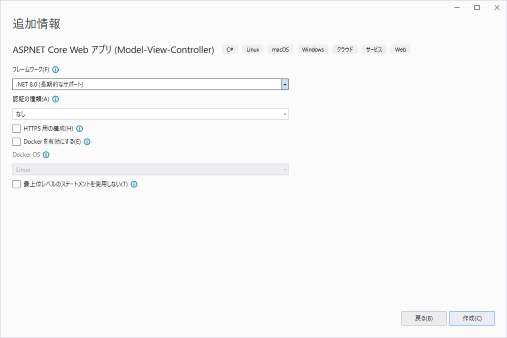
「新しいプロジェクトを構成します」、「追加情報」を以下のように設定し、「作成」をクリックすると、サンプルプログラムが作成されます。
  ASP.NET Core Webアプリをデプロイ①フォルダーにWebアプリを発行する
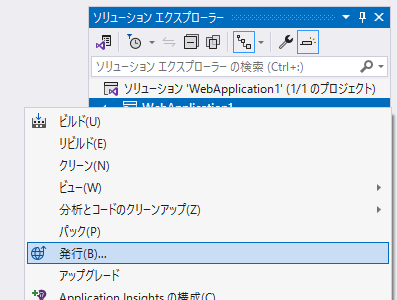
「ソリューションエクスプローラー」で「WebApplication1」を右クリックし、「発行」をクリックします。

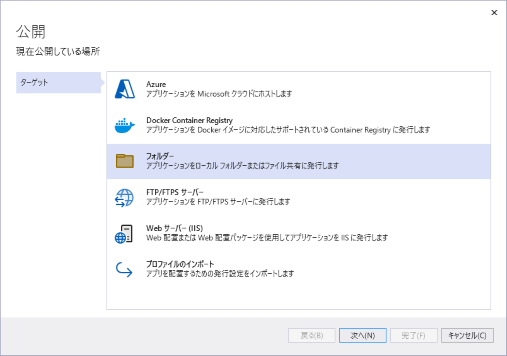
「フォルダー」選択し、「次へ」をクリックします。

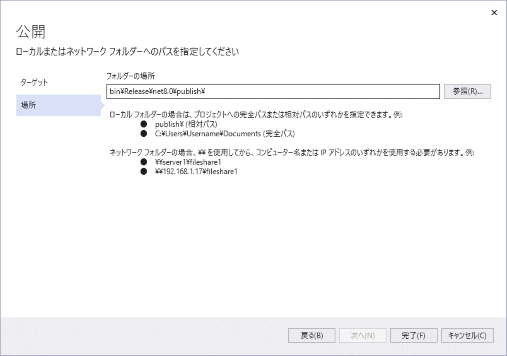
「フォルダーの場所を指定し、「完了」をクリックします。

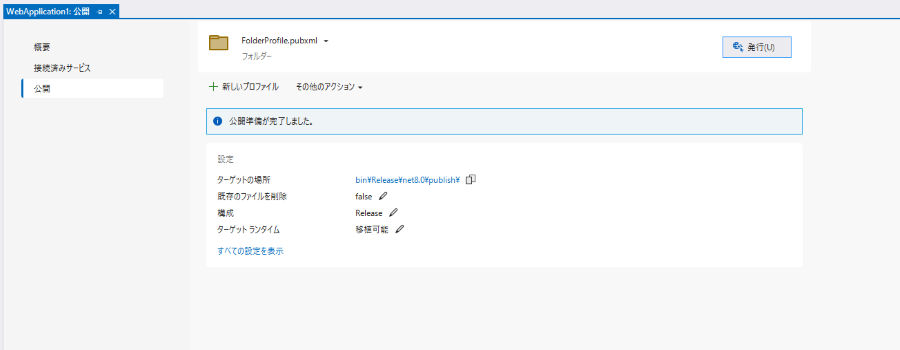
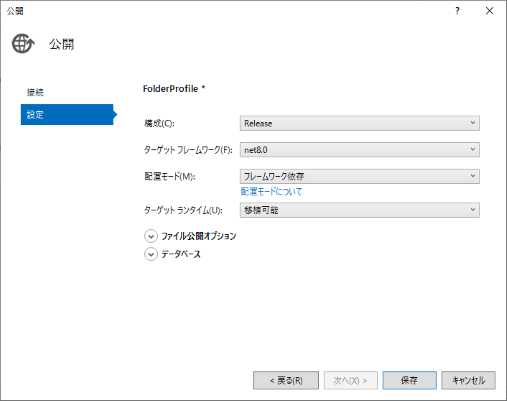
次に、「すべての設定を表示」をクリックします。

「保存」をクリックします。

「発行」をクリックします。
「公開が成功しました。」と表示されていれば 、発行完了です。 ②発行したフォルダーをLinux上に配置・実行する
Linux上で、任意の場所にフォルダーを作成します。(今回は、Releaseフォルダーとします。)
WinSCPでLinux環境に接続し、発行したフォルダー配下のすべてのフォルダー、ファイルをReleaseフォルダーに転送します。 Linux上で、ターミナルを開き以下のコマンドを順に実行し、転送されたフォルダーを確認します。
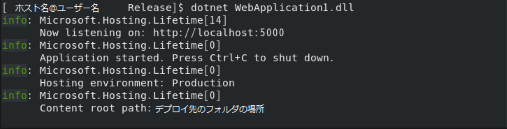
dotnetコマンドでReleaseフォルダー内の実行ファイル(今回は、「WebApplication1.dll」)を指定し、実行します。
コマンド実行後のターミナルの状態です。Now listening on に接続先が表示されています。(今回は、localhost:5000)
終了するときは、Ctrl+C で終了することができます。  ③ブラウザで確認する
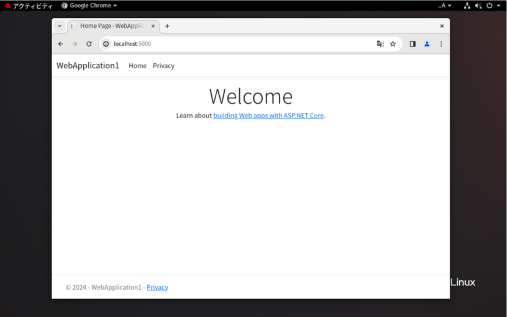
Linux上で「localhost:5000」にアクセスすると以下の画面が表示されているのが確認できます。
 外部PCからIPアドレス指定でASP.NET Core Webアプリにアクセスする
上記の方法でWebアプリの制作~デプロイまでを行うと、実行環境からのアクセスのみ対応しています。
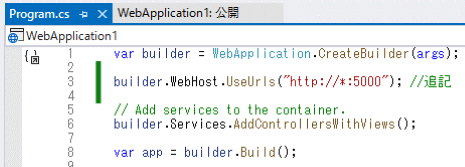
外部PCから接続先のIPアドレス指定し、Webアプリにアクセスしたいときの方法についてまとめます。 Visual Studio 2022を起動します。 「Windows環境でASP.NET Core Webアプリを制作」で制作したソリューションを開きます。 Program.csファイルを開きます。 「//追記」と記載されている箇所を追記します。(今回は、ポート番号を5000とします。) 
外部PCからLinux環境にアクセスするためにLinux上でファイアーウォールの設定でポートを解放する必要があります。
Linux上でターミナルを開き、以下のコマンドを実行し、ポートの開放を行います。(今回は5000としています。)
このとき、永続的にポートの開放をする場合は以下のコマンドを実行します。
再度、「ASP.NET Core Webアプリをデプロイ」を行います。
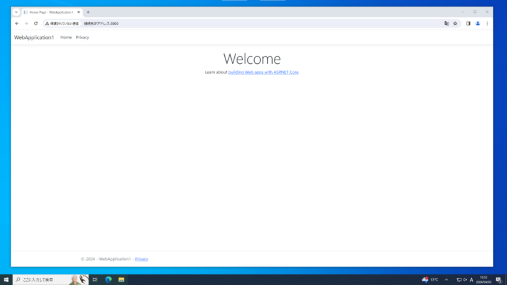
①フォルダーにWebアプリを発行する 公開設定はすでにしてあるので、「発行」をクリックすると、フォルダーに発行されます。 ②発行したフォルダーをLinux上に配置・実行する 上記と同様のことを行います。 ③ブラウザで確認する 外部PCから「接続先のIPアドレス:5000」にアクセスすると以下の画面が表示されているのが確認できます。 Linux上でのアクセスもできます。  macOSでの検証について
macOSでも同様.NETの環境構築をしてみました。
.NETの環境構築からASP.NET Core Webアプリの実行まで行うことができました。 そして、macOSの場合インストーラーがあります。インストーラーを使用して、.NETのセットアップを行うと自動でインストール、 PATHの設定がされ、dotnet-installスクリプトを使うより簡単に感じました。(インストーラーはこちらからダウンロードできます。) まとめ
Linuxで.NET Coreのセットアップをし、ASP.NET Core Webアプリを動作させることができました。
セットアップ時にPATHの設定しなければならないことに気づかず、dotnetコマンドが使えない状態でした。 PATHを通して実行ファイルを探してもらう必要があるようです。 |
||