第15号(2024年05月20日)【Node-RedでつくるIoTアプリ】ダッシュボードはじめに
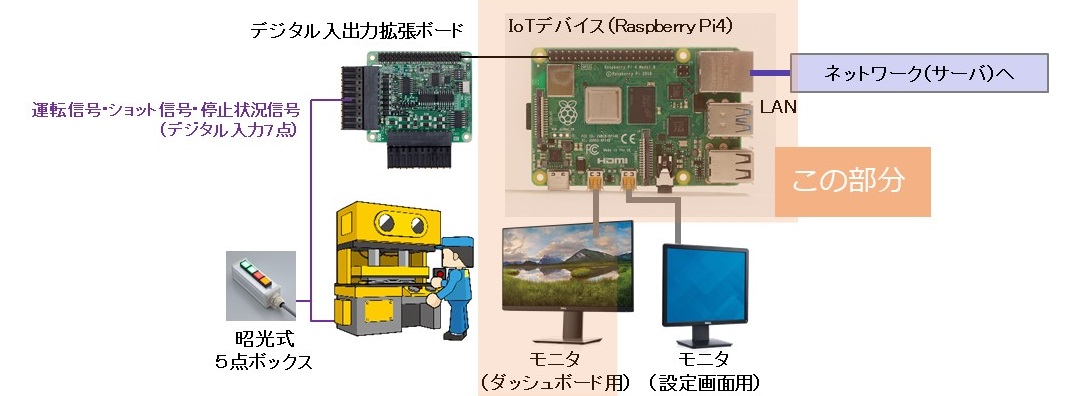
前回RaspberryPiにデジタル入出力拡張ボードを取り付けデジタル入出力を行いました。
今回はそこで取得したデータを用いて、稼働状態をダッシュボードで見える化します。  Node-RedでDashboard
Node-RedのDashboardを使えば、簡単にさまざまな形式でデータを可視化することができます。
(Node-Redはブラウザ上で動くので、同じネットワーク上にあるどのPCからでもダッシュボードの閲覧が可能です。) Node-Redのダッシュボードを使用するには、「パレットの管理」から「node-red-dashboard」を追加します。 パレットにノードを追加する方法 今回は加えて「node-red-contrib-ui-timelines-chart」、「node-red-node-ui-table」も追加しました。 
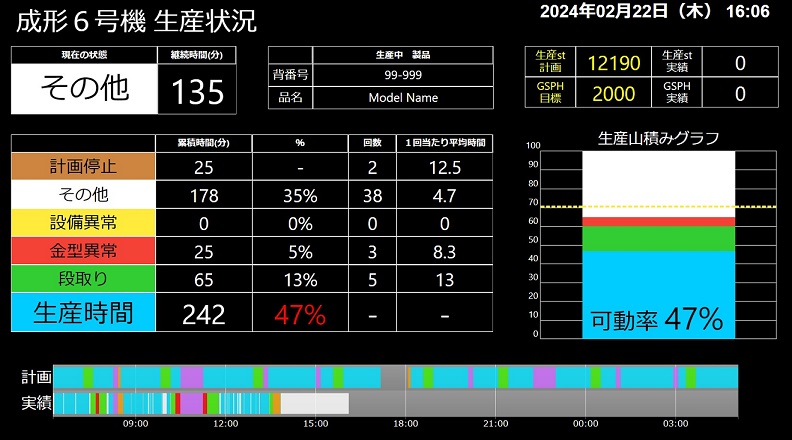
作成したダッシュボードです。
ダッシュボードにはデフォルトで入っているシンプルなラベルから、積み上げグラフ、一覧テーブルまでさまざまなデータの表示方法があります。(一つ一つをWidgetといいます。) 今回はダッシュボードを操作せずに一目で情報を閲覧できるよう、タブやメニューを非表示にして全てのWidgetを1画面に収めています。 作成した中のいくつかを紹介します。 「node-red-contrib-ui-timelines-chart」
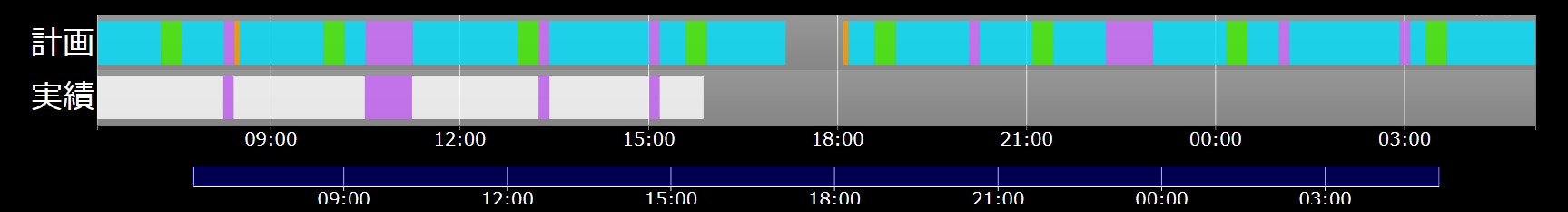
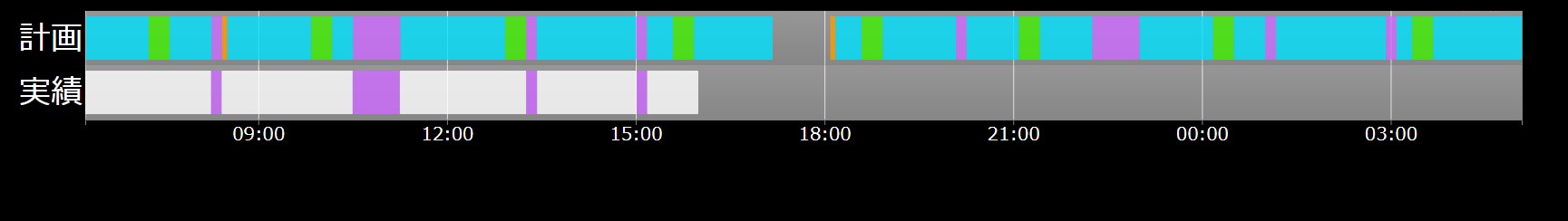
稼働状態を横向きの積み上げグラフでリアルタイム更新したいので、タイムラインチャートのノードを使用します。

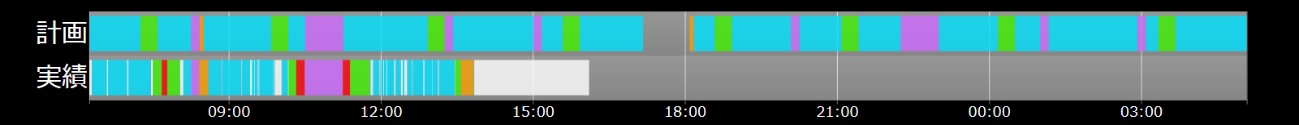
横軸は時刻です。リアルタイムで現在の稼働状態を色別でグラフに反映させています。
あらかじめ設定した生産計画を上に表示、実際の稼働状況を下に表示しています。 これを見るだけで生産の進捗状況を一目で確認できます。 このノードはデフォルトでズームラベルが付いており、画面上で見たい時間帯をズームして見ることができます。  
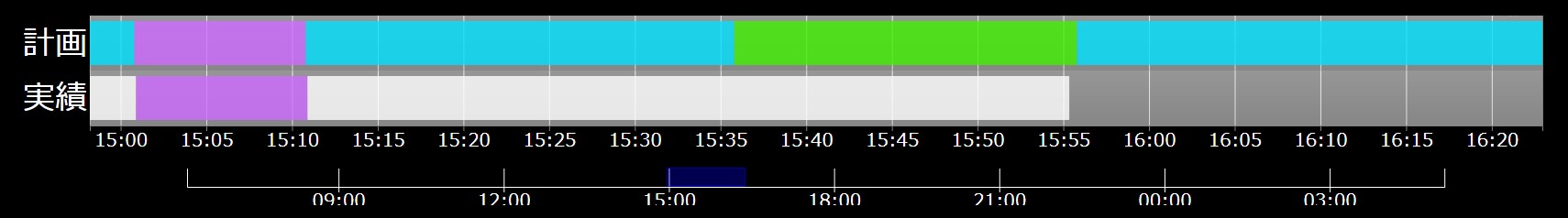
15:00~16:20を拡大表示している状態。
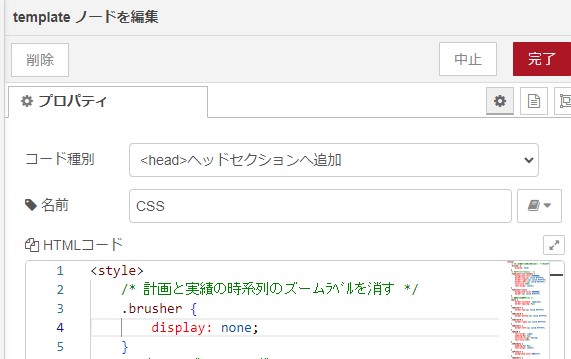
今回この機能は使用しないので、よりシンプルな画面にするためズームラベルを非表示にします。 フローに「template」ノードを追加し、コード種別を「ヘッドセクションへ追加」にします。 ここにCSSを記述することで、ダッシュボードに反映させることができます。このノードは他ノードに接続せずフローに置いておくだけで大丈夫です。  
上記のCSSを記述してデプロイすると・・・

ズームラベルが消えました。
他にも次に紹介するテーブルノードのセルの背景色などもこのCSSを利用しています。 「node-red-contrib-ui-table」
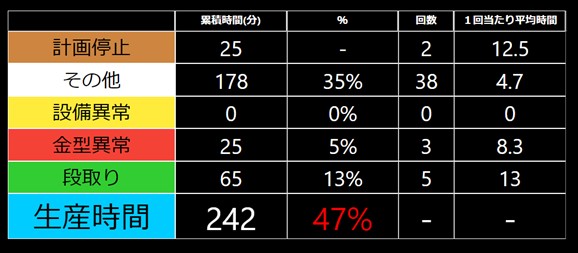
各稼働状態の累計時間や割合を一覧表示したいので、テーブルノードを使用します。

生産時間のパーセンテージは数値によって文字色が変化するように設定しています。
背景色や文字色、サイズ等の細かな設定は、上記で紹介したCSSと合わせてmsg.ui_controlにjson形式で設定を渡すことで変更できます。 このノードはTabulatorに基づいており、サイト内のExamplesを参考に様々な形式のグリッドが作成できます。 「template」
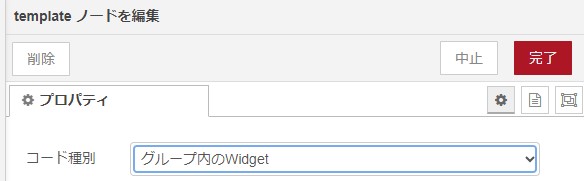
自分で背景色やデザインを変更したい場合、「template」ノードで自作することもできます。
コード種別を「グループ内のWidget」にします。  
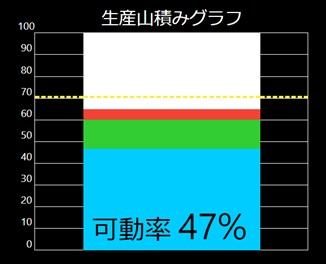
このグラフは「node-red-contrib-ui-table」で作成した一覧の状態別パーセンテージをさらにわかりやすく可視化しています。
100%積み上げ棒グラフは現状(2024/5時点)実現できるノードがなかったため、HTMLで自作しました。 もちろんノード自体を自作する手もありますが、一度しか使用しない場合は力技のようになりますがこのように自作してもいいと思います。 ダッシュボードのレイアウトを変更する
ダッシュボードのWidgetはノードをフローにドラッグアンドドロップするだけで自動で追加されます。
追加したWidgetは大きさ、位置を自由に変更できます。 

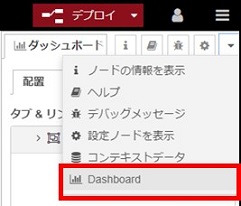
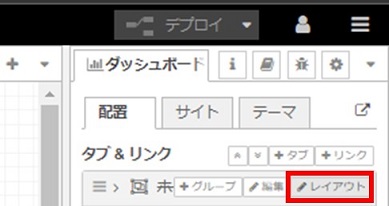
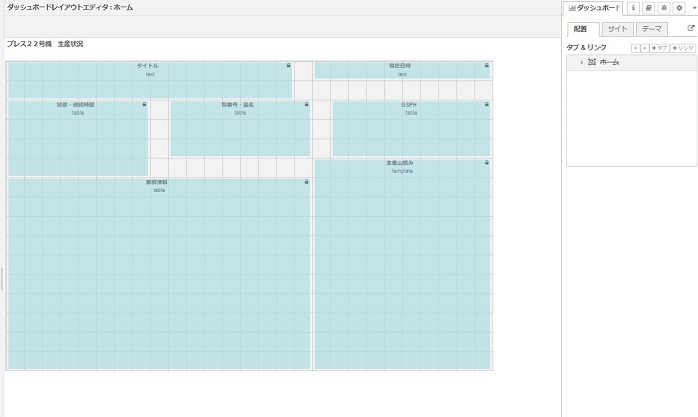
右側の「▼」→「Dashboard」→「レイアウト」でレイアウト編集画面が表示されます。

レイアウト編集画面です。各Widgetの大きさや位置をマウスのドラッグ操作で変更することができます。

変更後Deployするとダッシュボードのレイアウトが反映されます。それぞれのWidgetがレイアウト通りに並んでいるのがわかります。
まとめ
今回はNode-Redでダッシュボードを作成しました。基本的なグラフを使用する分にはノードに値を渡すだけで完結するので、かなり簡単に開発することができます。
Node-Redは複雑なコードを書く必要がない反面、決まった機能・デザインがデフォルトになっているのですが、やりようによっては想像以上に自由なデザイン・柔軟な表示が実現できました。 しかし自由度の高いものを作るにはやはりある程度のプログラムの知識が必要となります。 |
||