第2号(2021年06月29日)パララックスアニメーションを手軽に実装 Animate.cssとWOW.jsはじめに
前回のコラムではCSSとHTMLだけを使用してパララックスアニメーションを実装しましたが、
実はCSSライブラリやjQueryプラグインを利用することでもっと手軽にいろんなアニメーションを実装することができます。
今回はAnimate.cssとWOW.jsを利用してアニメーションの実装を行っていきます。 Animate.cssとは?
CSSを読み込んで特定のクラスを追記するだけで要素にアニメーションをつけることができる便利なライブラリです。
使い方は簡単で、Animate.cssをローカルで直接読み込むか、CDNから読み込むことで使用できます。 ローカルでの読み込みHTMLCDNでの読み込み
CDNから読み込む場合は下記の通りに読み込みます。
WOW.jsとは?
スクロールに合わせて登場したりアニメーションを発火させることができるjQueryプラグインです。
こちらもHTMLのヘッダー内で読み込み、JavaScriptで使用宣言をすることで簡単に利用できます。 WOW.jsの読み込み
このリンクからZIPファイルをダウンロードし、ファイル内の「wow.min.js」ファイルをHTMLのヘッダー内で読み込みます。

WOW.jsの使用宣言
JavaScriptで下記の通りに使用宣言を行います。この記述がない場合、WOW.jsが機能しないので注意してください。
アニメーションの実装
ここまででAnimate.cssとWOW.jsを使用する準備ができましたので、早速アニメーションの実装に取り掛かっていきます。
実装とはいっても難しい記述は一つもいりません。HTMlの要素に以下のクラスを記述するだけで簡単にアニメーションの実装ができます。
サンプル
要素に「wow」と「animate_animated」というクラスを付与することで要素にアニメーションをつけることができます。
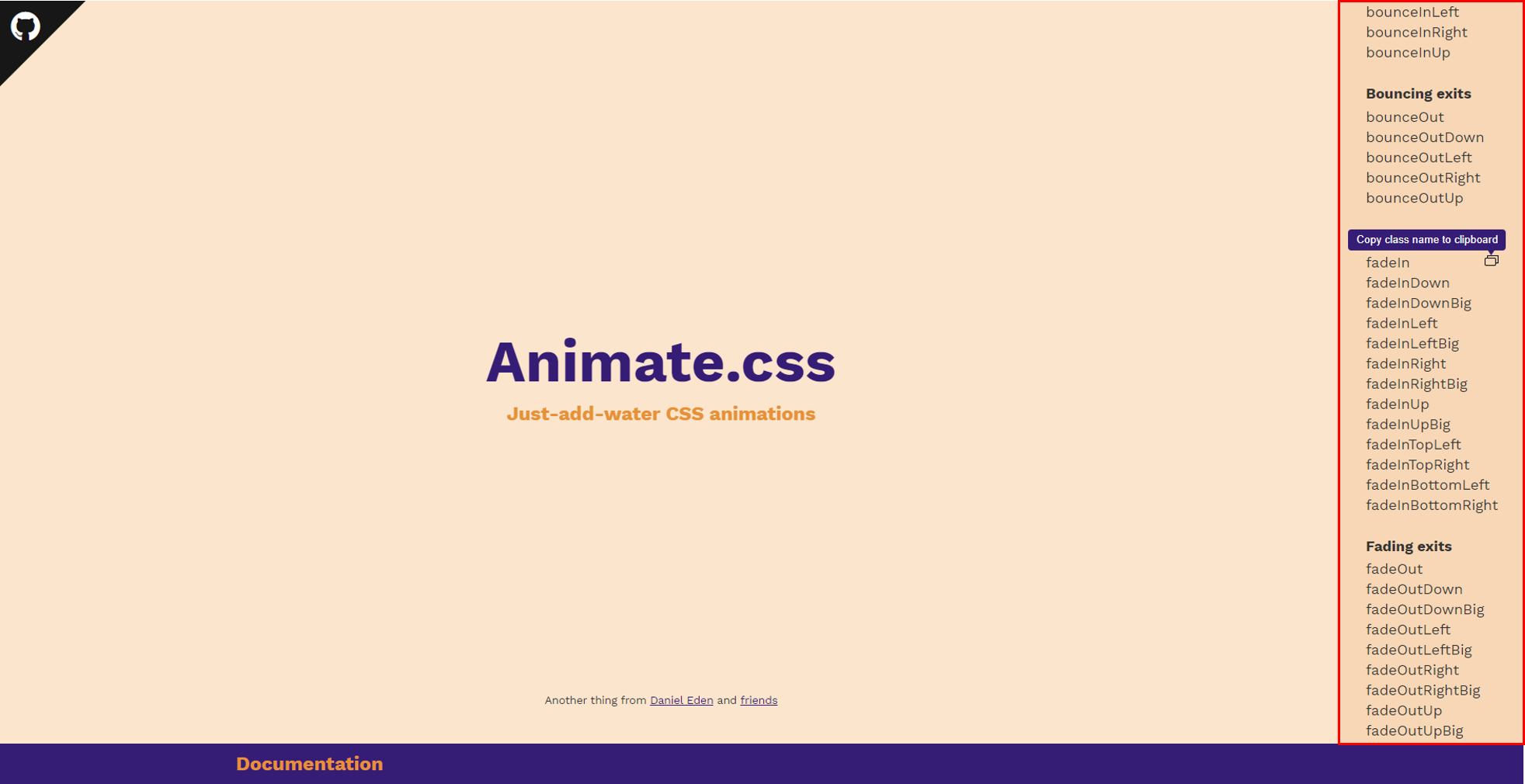
「animate_fadeInUp」の部分には自分の実装したいアニメーションを指定することができます。 アニメーションの種類についてはこのリンク先ページの右端に載っており、クリックすることで実際に動きを確かめたり、コードのコピーを行ったりもできます。 
Animate.cssの読み込みをローカルで行っている場合は以下の記述だけで実装できます。
アニメーションのオプション設定
アニメーションには下記の4つのオプションを設定することが可能で細かい制御を行えます。
いくつかのアニメーションを組み合わせて使用したり、オプションで制御を加えることでこんなアニメーションを作成することもできます。
まとめ
以上がanimete.cssとWOW.jsを使用したパララックスアニメーションの実装方法でした。
アニメーションを実装する方法の中でもかなりお手軽に実装できる方法だと思います。 ただし、簡単に実装できる分、一度アニメーションが動き出すと途中で止めることは出来ないため、 スクロール位置に合わせて要素を動かしたい場合には向いていないかなと個人的には思いました。 パララックスアニメーションの実装に関しては今回紹介したもの以外にも様々な方法が用意されているので私もいろんな方法を身につけられるよう今後とも励みたいと思います。 |
||||||||||||