第8号(2023年04月24日)HoneyCodeについてはじめに
社内での技術発表をするにあたり、今回私はHoneyCodeについて調査しました。
HoneyCodeにて実際にアプリを作成し、その際に感じたメリットとデメリットを紹介いたします。 HoneyCodeとは
ローコードでアプリを簡単に作成することができる、アマゾンウェブサービス(AWS)の一つです。
アプリの開発だけでなく、チームタスク管理やプロジェクト管理ツールとしても利便性が高いことが特徴です。 HoneyCodeはチームと呼ばれるグループ単位でアプリを共有します。 そのため、アプリを使用する全員が自身のメールアドレスにてHoneyCodeのアカウントを作成しておく必要があります。 そして、管理者からチームの招待・アプリの配布を受けることで、アプリを閲覧することができます。 ライセンス・費用
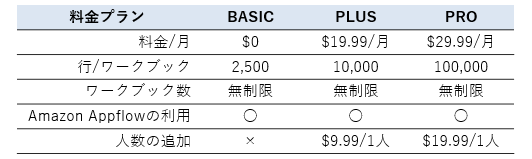
ライセンス・費用は上記の通りです。(参照元:Pricing | Amazon Honeycode)
ワークブック行の制限に違いはあるものの、ワークブック数、いわゆる作成できるアプリの数は無償版でも有償版でも無制限となっています。 無償版、有償版に関係なく基本的に同じ機能を利用することができるため、 「データ容量を増やしたい」「共有人数の上限を増やしたい」ということが無ければ、無償版でも十分な開発が行えるでしょう。 ◆ メリット①無償版でも十分なデータ管理が行えるので、導入コストがかからない
HoneyCodeは無償版でも有償版でも機能の差異はほとんどありません。
そのため、小規模なアプリなら、初期費用や月額費用などのコストをかけずに導入することができます。
②モバイルに対応している
モバイルアプリを使用する/しないに関わらず、開発画面ではモバイル用とウェブ用のレイアウトの切替を行うことができ、
モバイル用のアプリも簡単に作成することができます。
レスポンシブ対応も自動でされるので、モバイル端末の画面サイズをいちいち気にする必要がありません。
③データベースの構築が不要
HoneyCodeはデータがスプレッドシートで完結するため、通常のアプリ開発で行うようなデータベースの構築が不要です。
④通知機能が実装できる
メール通知機能を実装することで、リアルタイムで登録状況を知ることができます。
通知内容にアプリのリンクを貼ることで、わざわざEdge等を起動してURLを入力したりお気に入りや履歴から表示させたりする手間がなくなります。
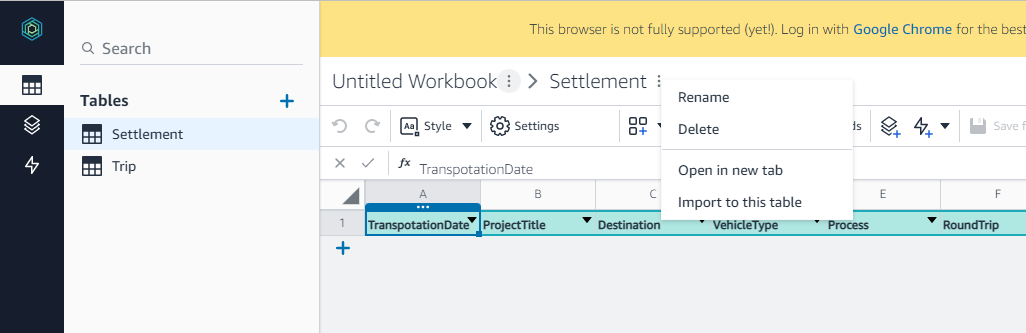
⑤画面が簡単に作成できる
HoneyCodeには、ウィザードを使用して画面を作成する機能が備わっています。
ウィザードを使用すると画面作成を0から行わなくて済むので開発工数の削減に期待できます。
⑥修正内容は即時反映のため、アプリの再配布等が不要
修正内容は即時反映されるので、アプリの再発行や再配布は不要です。
作成も修正もスピーディーに行うことができます。
⑦アクセス制限をかけられる
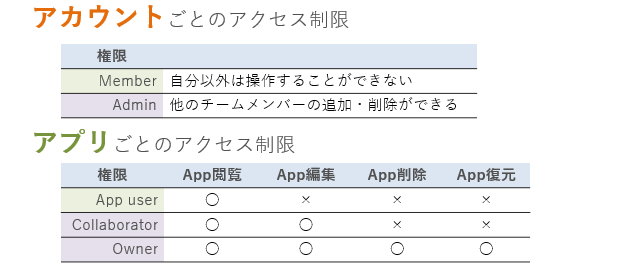
アプリごとのアクセス制限は、アカウントに付与されたアクセス制限に基づいて選択することができます。
相手側にアプリを閲覧だけさせたい場合は「Member」で「App user」、 そもそもアプリを閲覧させたくない場合は、アプリの配布をしなければ相手側はアプリを閲覧することができない状態となります。 これらのアクセス権は後からでも変更することができます。 ◆ デメリット①紙への出力ができない
帳票への出力機能が無いため、紙への出力ができません。
②こだわりのある画面デザインにできない
WebページのようにJavaScriptを用いたりアニメーションを使用したりすることができません。
そのため、必要最小限のUIで作成されたアプリケーションとなってしまいます。
③横幅の制約があるため、データ項目数が多いと見づらい
アプリ画面上の横方向に配置できるオブジェクトの数が少なかったり、
横スクロールが不可であったりというような横幅の制約がいくつかあります。
そのため、データを一覧性高く表示させるのには少々不向きだと感じます。
④日本語に非対応 (開発画面)
日本語のデータは入力できるものの、操作画面は全て英語表記となっています。日本語には対応していません。
また、数値を扱う書式は3桁区切りのカンマが表示されなかったり、 通貨を扱う書式は日本円に非対応だったり、 日付を扱う書式は「年/月/日」ではなく「月/日/年」の表示順になっていたりと、直感的に理解しづらいです。 Webページとの比較
HoneyCodeとWebページを比較したとき、HoneyCodeのほうがモバイル用の画面が簡単に作成できると感じました。
また、修正する度に発行を行いレイアウトを確認していたWebページに対し、HoneyCodeでは修正内容は即時反映されます。 発行を行わなくてもレイアウトの確認ができるので、開発工数の削減に期待できます。 しかし、Webページのように画像や動画を組み込むことができず、シンプルなレイアウトになってしまうことが弱みです。 まとめ
単純なアプリであれば、手順を理解すれば誰でも簡単に短時間で作成することができます。
ただし、アプリの質をより高めていくために、 Excel関数と数式が理解できるレベルの知識とデータベースの基礎知識があった方がよいという印象を受けました。 HoneyCodeで使用する関数はExcel関数と構成や使い方が似ているので、私は取っ付きやすいと感じ、アプリの作成自体もスムーズに進めることができました。 HoneyCodeでの運用が向き/不向きの業務はあると思います。 少なからず、今までExcelベースで運用していた事柄については、HoneyCodeでの運用に切り替えられるのではないでしょうか。 |
||